How to create effective landing pages for lead generation is more than just building a webpage; it’s about crafting a compelling experience that converts visitors into loyal customers. This journey involves understanding your audience deeply, crafting a captivating message, and designing a user-friendly experience that guides them towards taking action. Unlocking the secrets to successful lead generation hinges on a strategic approach that blends creativity, data-driven insights, and a relentless focus on optimizing the user journey.
Let’s embark on this transformative path together.
This guide will equip you with the knowledge and strategies to design landing pages that not only attract but also convert. We’ll explore the critical elements – from understanding your ideal customer profile and crafting a compelling headline to optimizing for mobile and iterating based on data. By the end, you’ll be confident in your ability to create high-performing landing pages that drive significant results for your business.
Prepare to witness a remarkable increase in your lead generation success!
Designing a User-Friendly Layout

Crafting a user-friendly landing page layout is crucial for maximizing conversions. A well-structured page guides visitors effortlessly towards your desired action, making the entire experience intuitive and enjoyable. Think of it as creating a clear pathway to success for your potential leads. The goal is to make it so easy for them to convert that they almost can’t help themselves!
Enhance your insight with the methods and methods of building trust and credibility with potential clients in digital marketing.
Effective layout hinges on clear organization and strategic placement of key elements. By carefully considering the visual hierarchy and user flow, you can significantly improve engagement and boost your lead generation efforts. Let’s explore how to achieve this.
Obtain recommendations related to how to attract and retain top talent in the digital marketing field that can assist you today.
Key Element Placement
Strategic placement of headline, value proposition, form, and call to action is paramount. The following table illustrates optimal positioning for a responsive design, adapting seamlessly across various screen sizes.
| Column 1 | Column 2 | Column 3 | Column 4 |
|---|---|---|---|
| Headline: A compelling and concise headline immediately grabbing attention. Example: “Unlock Your Business Potential with Our Cutting-Edge Software” | Value Proposition: Briefly explain the core benefit. Example: “Increase efficiency, reduce costs, and boost productivity with our intuitive platform.” | Form: Keep it concise; only request essential information. Example: Name, Email, Company. | Call to Action (CTA): A clear and compelling button. Example: “Get Started Now!” or “Request a Demo” |
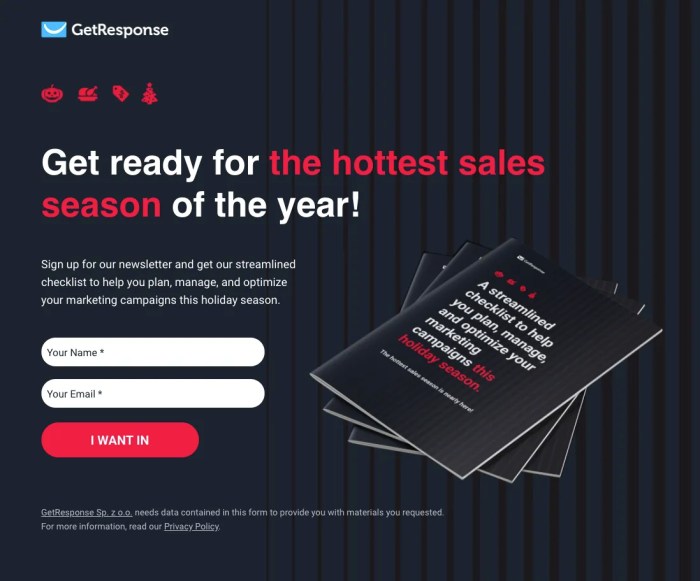
Above-the-Fold Content Optimization
Above-the-fold content refers to what users see immediately upon landing on your page without scrolling. Optimizing this crucial area is vital for making an immediate impact. This initial impression dictates whether a visitor will continue exploring or bounce away.
To optimize above-the-fold content, prioritize your most compelling headline and value proposition. Use strong visuals, such as a high-quality image or video, that directly relates to your offer. Ensure your CTA is prominent and easily accessible. For instance, imagine a landing page for a productivity app; above the fold you might show a visually appealing graphic of a person working efficiently on a laptop, with a headline like “Stop Wasting Time, Start Getting Things Done!” and a prominent “Download Now” button.
Effective Visual Hierarchy Techniques
Visual hierarchy guides the user’s eye through the page, ensuring they see the most important information first. This is achieved through strategic use of size, color, contrast, and whitespace.
For example, a larger, bolder headline immediately attracts attention. Subheadings in a slightly smaller font size provide context. Using a contrasting color for your CTA button makes it stand out. Strategic use of whitespace creates breathing room, preventing the page from feeling cluttered and overwhelming. Consider a landing page for a marketing automation tool: The headline could be a large, bold font; the subheadings, a slightly smaller, but still noticeable font; the CTA button, a vibrant color against a neutral background; and plenty of white space separating the different sections to guide the user’s eye smoothly.
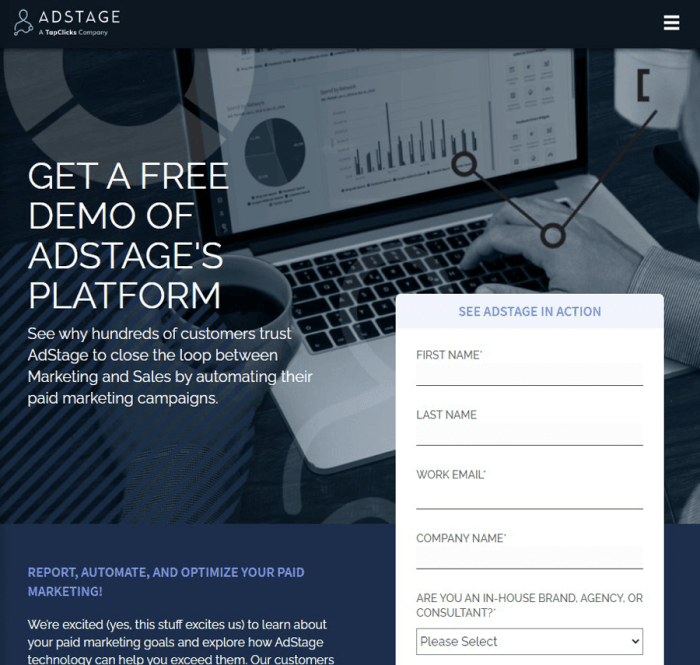
Creating a High-Converting Form

Crafting a high-converting lead capture form is crucial for maximizing your landing page’s success. A well-designed form seamlessly integrates into the user experience, encouraging visitors to willingly share their information. The key lies in minimizing friction and maximizing the perceived value exchange. Let’s explore how to achieve this.
The effectiveness of your lead capture form directly impacts your conversion rates. A poorly designed form can deter potential leads, while a well-designed one can significantly increase your success. Simplicity, clarity, and a focus on user experience are paramount.
Essential Form Fields
Only include absolutely necessary fields. Requesting too much information upfront creates friction and reduces conversions. Focus on collecting the minimum viable data needed to nurture the lead and qualify them for your sales process.
For example, a typical lead capture form might only require a name and email address. In some cases, you might add a company name if B2B, but avoid overly specific details unless absolutely necessary for immediate qualification. The justification for these choices is rooted in minimizing user effort while gathering sufficient information to follow up effectively. Adding more fields risks deterring users before they even submit their information.
Form Styles: Single-Column vs. Multi-Column
The layout of your form significantly impacts user experience and conversion rates. Single-column forms present a clean, straightforward path to completion. Multi-column forms, while potentially space-saving, can appear overwhelming and disrupt the visual flow. The choice depends on the number of fields; if you have more than 3-4 fields, a single-column layout generally performs better.
A/B testing is crucial here. Some audiences may respond better to a multi-column layout if it’s visually appealing and well-organized. However, the simplicity and ease of navigation offered by a single-column form often lead to higher conversion rates, especially for forms with a larger number of fields. Imagine a single-column form offering a clean, direct path to submission versus a multi-column form that feels cluttered and confusing.
The single-column approach often wins out in terms of conversion.
Form Field Labels: Enhancing User Experience
Clear, concise, and strategically placed form field labels are essential for a positive user experience. They guide users through the form, reducing confusion and improving completion rates. Avoid ambiguous or technical jargon; use plain language that everyone understands.
For instance, instead of “Your Email Address,” simply use “Email.” Instead of “First Name,” use “First Name” – it’s clear and unambiguous. Place labels directly above each field for optimal readability and usability. This intuitive placement reduces the cognitive load on the user, making the form easier to complete and increasing the likelihood of submission. Vague or poorly placed labels can lead to errors and abandonment, while clear labels contribute to a smooth, efficient process.
Optimizing for Mobile Devices

In today’s mobile-first world, a landing page that isn’t optimized for smaller screens is missing a huge opportunity. A responsive design ensures your lead generation efforts reach everyone, regardless of their device. This means a seamless and intuitive experience, boosting conversions and leaving a positive lasting impression.A responsive landing page adapts its layout to fit various screen sizes, from smartphones to tablets to desktops.
This adaptability is crucial for maintaining a consistent brand experience and maximizing user engagement. Ignoring mobile optimization is like leaving money on the table; you’re actively limiting your potential audience and hindering your lead generation success.
Mobile-First Design Approach, How to create effective landing pages for lead generation
Designing with mobile in mind, before considering larger screens, prioritizes the core functionality and user experience on the smallest screen. This approach ensures that the most essential elements are clearly visible and easily accessible on mobile devices, leading to higher conversion rates. Starting with a streamlined mobile version and then scaling up to larger screens ensures that the fundamental elements remain clear and effective on every device.
This strategy often leads to cleaner, more efficient designs overall. For example, a company selling handcrafted jewelry might initially focus on showcasing three hero products with clear calls to action on mobile, then expanding on the desktop version to display a wider range of products and detailed descriptions.
Visual Differences Between Desktop and Mobile Landing Pages
Imagine a desktop landing page featuring a large hero image showcasing a vibrant scene, accompanied by multiple columns of text and prominent call-to-action buttons. Now, picture the mobile version. The hero image might be cropped or resized to maintain its impact without overwhelming the screen. The multi-column layout would be transformed into a single, scrolling column, simplifying navigation and readability.
The call-to-action buttons would be strategically placed for easy thumb access. Essentially, the mobile version prioritizes clarity and ease of use, stripping away unnecessary elements to create a focused and efficient user journey. For example, a complex form might be simplified on mobile, requesting only essential information initially, with the option to provide further details later.
A/B Testing and Iteration: How To Create Effective Landing Pages For Lead Generation

Unlocking the true potential of your landing page lies in the power of continuous improvement. A/B testing allows you to systematically refine your page, optimizing its performance and maximizing lead generation. By testing different variations, you can identify what resonates most effectively with your target audience, leading to a significant boost in conversions.A/B testing involves creating two or more versions of your landing page, each with a single element altered.
This could be the headline, the call-to-action button, the form fields, or even the overall color scheme. You then direct a portion of your traffic to each version and track key metrics to determine which performs better. This iterative process allows for data-driven decision-making, ensuring your landing page is always evolving and improving.
A/B Testing Process
The A/B testing process is straightforward yet incredibly powerful. First, identify a specific element you want to test. Then, create variations of that element. For example, you might test two headlines: “Get Your Free Consultation Today!” versus “Transform Your Business with Our Expert Advice.” After creating your variations, implement them using your chosen A/B testing tool, ensuring an equal distribution of traffic to each version.
Monitor the results closely, paying attention to your key metrics.
Tracking Key Metrics
Conversion rate and bounce rate are two critical metrics to track during A/B testing. Conversion rate measures the percentage of visitors who complete your desired action (e.g., filling out a form, making a purchase). A higher conversion rate indicates a more effective landing page. Bounce rate measures the percentage of visitors who leave your page after viewing only one page.
A high bounce rate suggests that your page isn’t engaging visitors enough. By analyzing these metrics, you can pinpoint which version of your landing page is performing better and make data-backed improvements. For instance, if version A has a 5% conversion rate and version B has a 7% conversion rate, version B is clearly the superior choice. Similarly, a lower bounce rate generally correlates with higher engagement and a better user experience.
Iterative Improvement Plan
Based on your A/B testing results, implement a continuous improvement plan. If one variation significantly outperforms others, adopt that variation as your new baseline. Then, identify another element to test, repeating the process. For example, after optimizing your headline, you might next focus on improving the call-to-action button or simplifying the form. Remember, A/B testing is an ongoing process.
Regularly testing and iterating ensures your landing page remains effective and adapts to changing user preferences and market trends. Consider using a tool that allows for multivariate testing to test multiple elements simultaneously, further speeding up the optimization process. For instance, imagine you tested three different headlines and two different CTA button colors; multivariate testing will allow you to assess the combined impact of these elements.
Creating effective landing pages for lead generation is an ongoing process of refinement and optimization. By consistently analyzing your data, testing different approaches, and adapting to the evolving needs of your audience, you can unlock the full potential of your landing pages and achieve sustainable growth. Remember, every improvement, no matter how small, contributes to a more effective and engaging experience for your visitors, ultimately leading to increased conversions and a thriving business.
Embrace the journey of continuous improvement and watch your lead generation soar!